Bagaimana ? Tertarik !!!!
Ok, Mari kita mulai tutornya !!!
1. Klik link ini : http://www.emailmeform.com/
Klik Sign up
2. Setelah berhasil, Login ke Account anda !!!!
3. Dari Control Panel, Klik Create a New Form.
4. Pada Tab "Web Form Creation Wizard - Step 1 of 7". Isi form tersebut dengan keinginan anda :
Web Form Name : ContactForm
Recipients Email : Email Kamu (biasanya sudah terdaftar pada saat sign up)
Spam Email Address : (none)
Thank You Page : (Halaman Website Setelah Komentator Memberi Komentar)
Setelah selesai klik Next
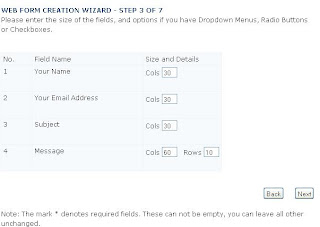
5. Pada Tab "Web Form Creation Wizard - Step 2 of 7". Ubah Field Name dengan keinginan anda :
Setelah selesai klik Next
Setelah selesai klik Next
7. Pada Tab "Web Form Creation Wizard - Step 4 of 7". Tentukan Font serta Beberapa format lainnya :
Setelah selesai klik Next
8. Pada Tab "Web Form Creation Wizard - Step 5 of 7". Silahkan Setting untuk bagian propertiesnya :
Message From : Email/Me Form Website
Message Subject : Retrieve From Subject
Send Copy to Sender : No, Don't Send
Include Data For Export : No, Don't Include it
Setelah selesai klik Next
9. Pada Tab "Web Form Creation Wizard - Step 6 of 7". Pada Step ini anda akan melihat hasil settingan yang barusan anda buat :
Setelah selesai klik Finnish
10. Pada Tab "Web Form Creation Wizard - Step 7 of 7". Klik Get The HTML Code :
11. Copy semua kode HTML yang ada pada form tersebut,
Lalu masukkan atau buat sebuat artikel baru dengan langkah :
Login Blogger > Dasbor > New Entri > Edit HTMLLalu Paste Kode HTML yang barusan di copy,
Dan klik Terbitkan Entri (Sebelumnya beri judul entri dengan nama "Komentar Ke Admin")
Selamat Berkreasi Sobat, Semoga Bermanfaat !!!! Jangan Lupa Komentarnya yach !!!

















34 comments:
Pertamaxxxx..
ok sob..
tak praktekin..
thanx infonya..
Nice tutor Om ,,,
saya juga pernah daftar ,,
sudah terpasang eh beberapa bulan malah ilang ..
nggak tau kenapa .. :)
Lah tapi kok kamu sendiri kotak komentar nya gak gitu? hehe
btw aQ mw nnya2 duunk,,gmn c caranya biar alexa nya jdi rendah ky kamu n page rank na naik ky kmu? ajarin aQ dunk,, makLum bLogger pemuLa
mybest friend, kira2 blog ku perlu ga yah di kasih form komentar gt? thx
wah kapan2 mo jd pertamax ah..
@ yopyrinaldi
Ok sob !!!! Silahkan di Praktekkan !!!
Happy Blogging Yach !!
@ putra
Hmmmm...
Klo soal effect samping n penyebab hilang saya belum tahu pasti sob !!!
Tapi selama ini ada seorang kawan saya yang menggunakan tutor ini, n sampai sekarang masih bisa sob !!!
Silahkan di coba kembali bila perlu sob !!
@ Suci
Sip sob,
akan saya posting dan beri tahu tipsnya !!!
Sabar yachh !!!!
@ knowledge Sharing
hmmm....
bila perlu silahkan sob !!!!
karena letaknya di sebuah entri, maka g akan mempengaruhi berat halaman sob !!!
Apa lagi saya tahu hobi kamu SEO sob !!!
bwat sobat knowledge Sharing, tunjukkan selalu semangat postingan SEO kamu, karena saya selalu belajar bnayak dengan kamu !!! Thanks ilmunya selama ini !!!
aku juga udah coba, tapi belom dipasang :D
kayanya bakal jarang yang contact aku lewat form =))
mantap dan keren sobat, thanks ya
siiip tipsnya sobat kebetulan aku dah jauh hari buat akunnya di emailmeform :D okey bagus postingannya sangat berguna buat para blogger=((
berkunjung di mlm hari yang dingin ini..
@ ichaelmago
hmmm.....
Ok sob, silahkan di pasang bila bermanfaat !!!
@ heru
Y sob !!!!
Thnks !!!
@ masterGOmaster
Ok sob !!!
Thanks !!!
@ knowledge Sharing
Thanks sudah mmpir sob !!!
Happy blogging sllu !!!!
wah..begitu toh..ikut pasang ah..Thanx Ilminya ya sob..udah lama saya cari nih Ilmu..
Waah..menarik sekali ni sob...makasih banyak y. Izin follow y sob, kayanya artikel di sini manfaat semua deh, heheh
kayamya aq dah ikut cuma belum sempat tak utak atik gt
@ Anugrah Jaya
Ok sob !!!
semoga bermanfaat !!!
@ insanitis37
Sip sob !!!
nnti insya allah saya follow balik !!!
Thanks udah mmpir sob !!
@ Rizky2009
Sip sob !!!
Silhkan di coba lagi !!!
smoga bermanfaat !!!
Wah mantap dah...
Wuich contact form ya sob,mantep nich baru tau gw yg ginian and thanks for share sob keep posting...:D
jadi di taro na di dlm postingan ya kak ?? apa nga benturan ma kotak komentar yang dari blogger na ?? mohon pencerahan nya dunk.. makasih ya kak udah sharing
mantap bro....klo blog aq bagusnya pak apa ya spy bagus............
great post................
mantab nih mas.. terima kasih... suatu saat jika saya butuhkan akan lari kesini.. heheh...
mantap...
@ akhatam
Iya sob !!! Semoga bermanfaat yach !!
@ !Rchymera!
Ok sob !!!
Thanks yach !!
@ Cyntia | Blogger Tips
g wajib sob !!! tpi biar lebih rapi meski begitu seharusnya !!!
scriptnya berupa file html !!!
jdi bisa di letak di mana saja asalkan ukurannya pas !!!
Thanks yach sob !!!
@ Blog kamu sudah keren sob !!!
@ aghoes
Thanks !!
@ arsumba
Sip....
Di tunggu yach !!! :D
@ lungs cancer
Yupt ... Semoga bermanfaat yach !!!!.....
Wah nih dia yg lagi musim dipakai blogger skrg hehehehe
@ RifkyMedia™
Ok sob !!!
Thanks sudah koment !!!
Semoga artikel ini bermanfaat !!!
wahhh...
keren ni...
di coba ahh ntar..
@ -=[Hanif]=-
Ok sob !!!!
Thnks sudah koment yach !!!!
Hppy blogging sob !!!
Keep up the awesome work! Prayers for you. LOL.Don't forget to sign in. Follow me please.
PERTAMAX
keren sob...
langsung coba ah....
PERTAMAX AQ COMMENTS... :D
@ Mary Ann
Thanks sob !!!!!
@ Ultimate12
Ok, Slmat Mencoba !!!!
nicely written!! Good
.nice info gan.. patut dicoba dlu... ke tkp langsung...
:: Komentar Anda ::
Kritik dan Saran yang membangun sangat saya harapkan dari sobat semua !!!
[[ Form Komentar Klasik ]]